Reactでアプリ作ってみたので、躓いた点や工夫、Firebaseのアップロードまでまとめました。ソースも公開したので是非添削してみてくださいw
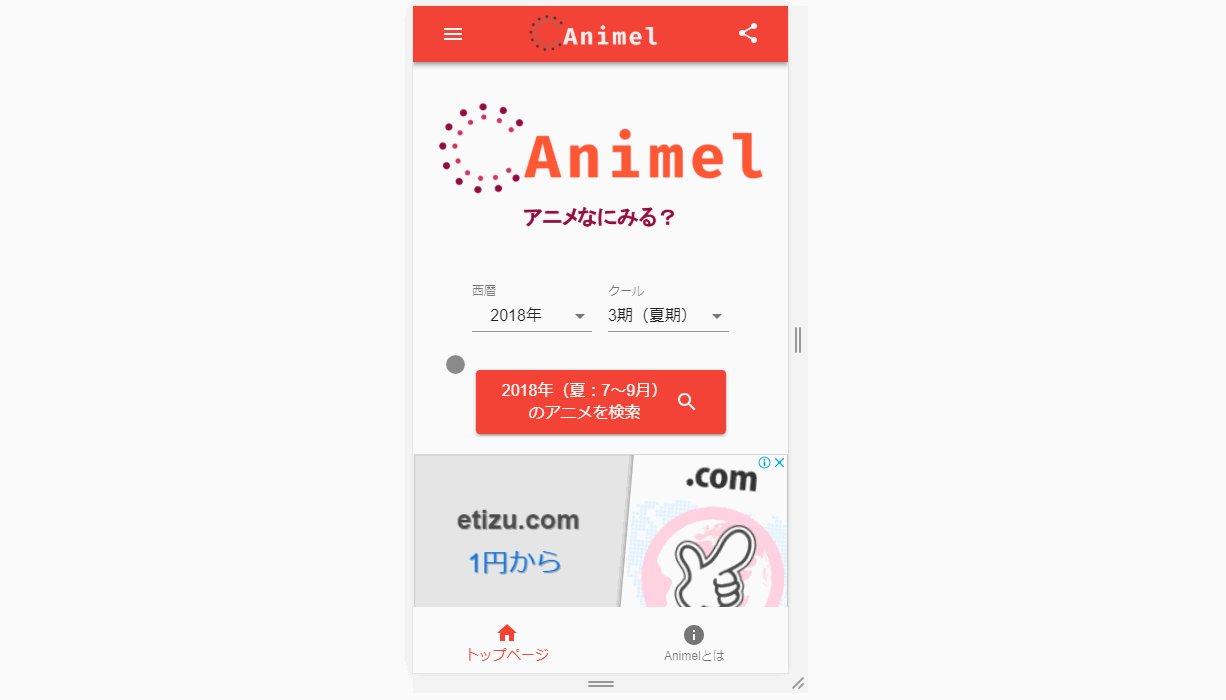
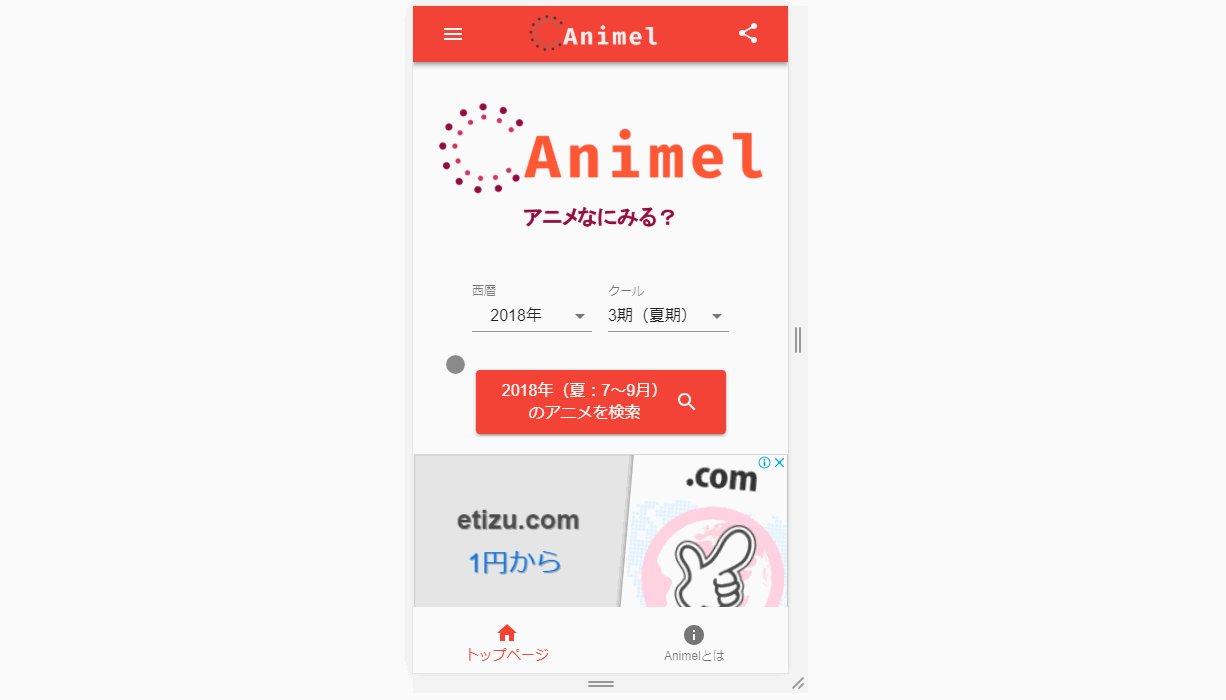
レスポンシブSPA【Animel アニメなにみる?】




スマホ・PCに対応した、シングルページアプリケーション(SPA)です。
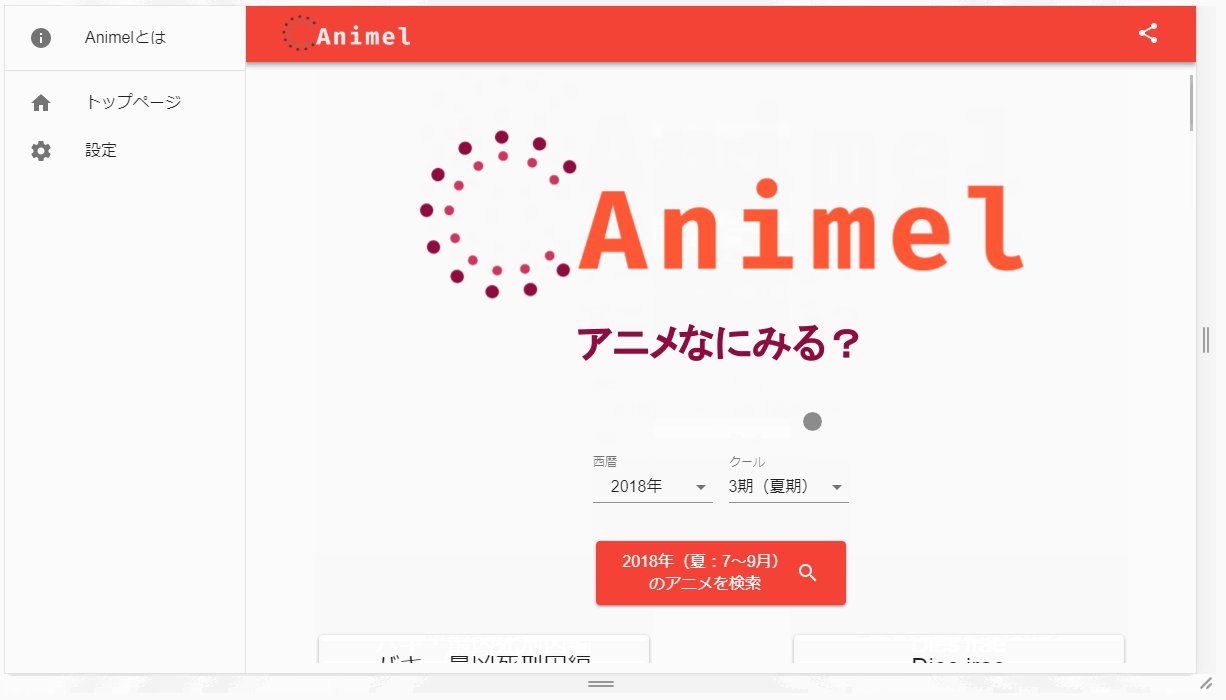
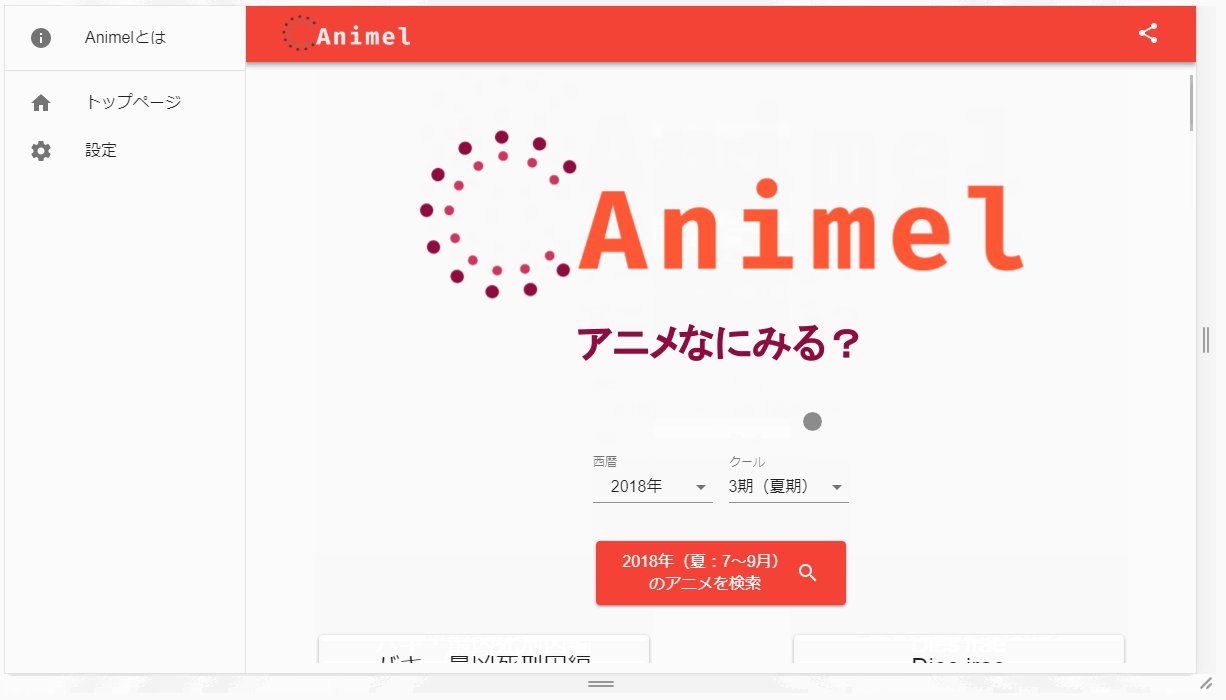
ボタンを押下するとShangriLa Anime APIを叩いて今期のアニメ情報を取得してきて表示するというシンプルなアプリ。昨今はモバイルファーストの世の中なのでモバイルを意識しつつもPCで表示できるようにレスポンシブなアプリにしています。
対象とする人:React・Redux・Material-UIの初学者
- React・Reduxなどのチュートリアルは触ってみてなんとなく理解した人
- 実践あるのみ精神で、初学者だけどとりあえずReactでSPA作りたい人
を対象とした記事です。つまり、React情強の方のアドバイスは大歓迎です。
実現すること:大目標【公開できる体裁の整ったアプリ】
今回はチュートリアル以上、ガチSPA以下を目指しているので、このくらいの機能がついていれば及第点かなというアプリを目指します。公開するならこの機能は欲しいなと私が考える10の機能は以下の通り。
- 基本機能
- URLと連動した表示(react-router)
- SNSシェア・クリップボードコピーボタンの設置(react-share・react-copy-to-clipboard)
- ネイティブアプリ感のあるスクロールバー設置(react-custom-scrollbars)
- 複雑な機能(状態管理・API)
- アニメデータ・通知データをReduxで状態管理(Redux)
- APIを叩いて画面に結果を表示する(Redux+redux-thunk+axios)
- 見た目(Material-UI)
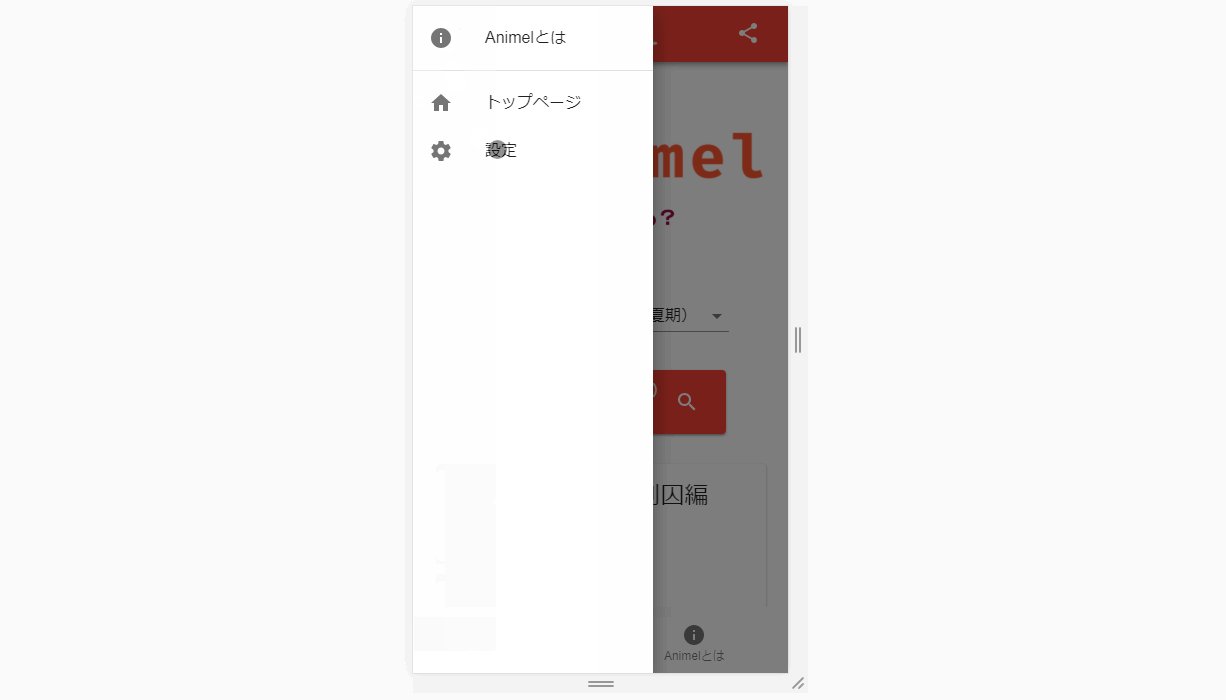
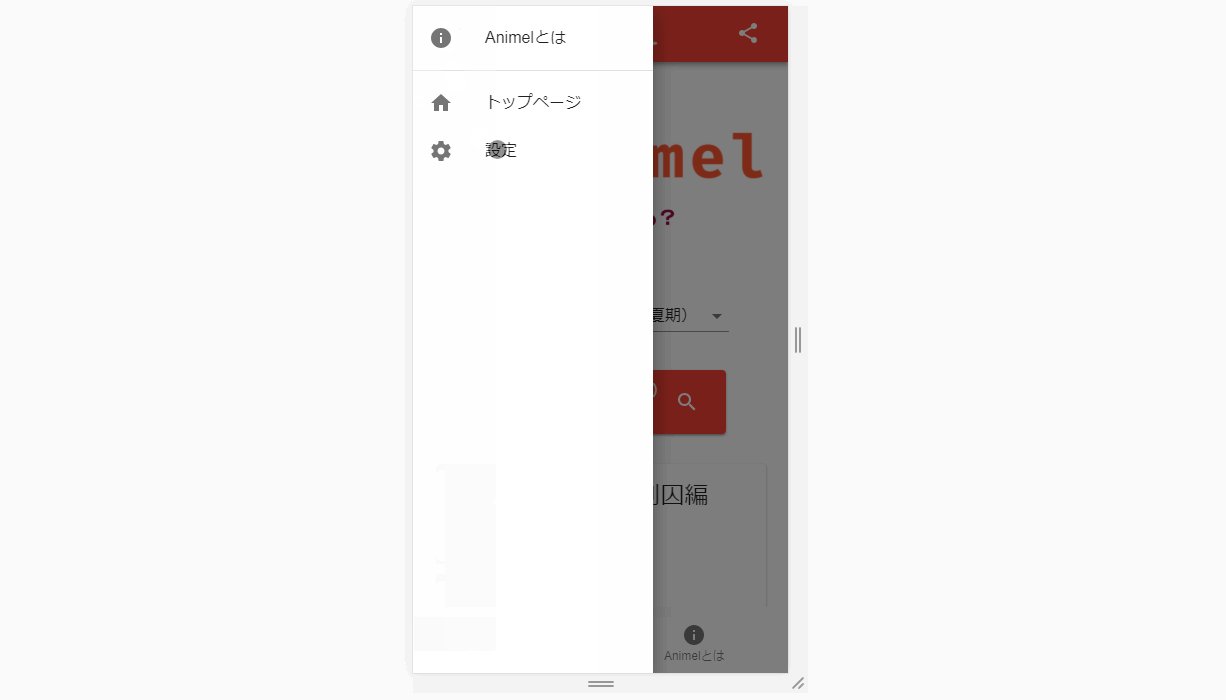
- ヘッダー・フッターナビゲーションをレスポンシブに(ResponsiveDrawer・BottomNavigation)
- フッターナビゲーションの選択ボタンがURLと連動(BottomNavigationとreact-routerの連携)
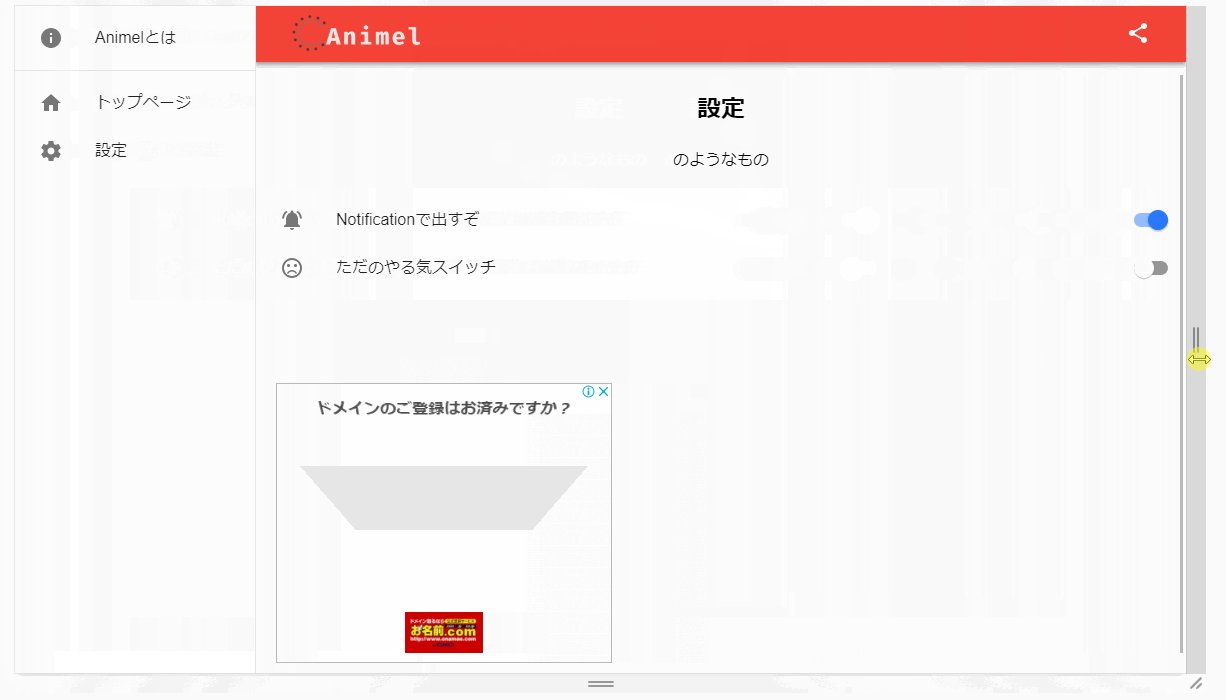
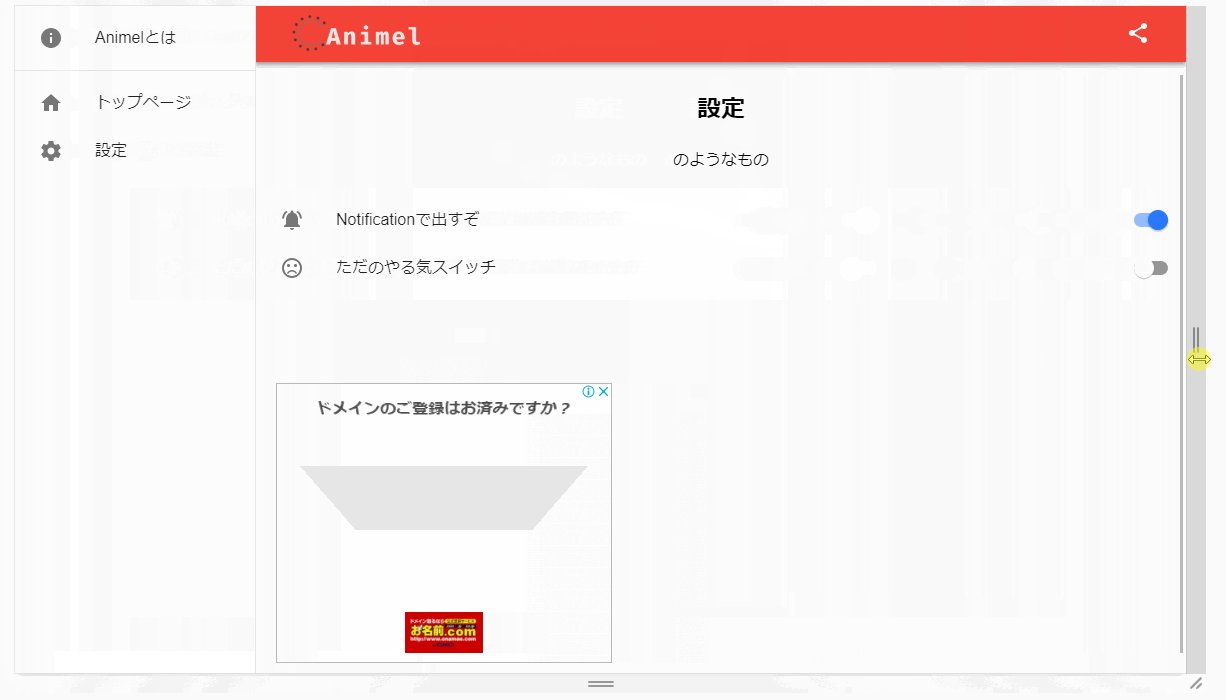
- 通知バーの表示(Snackbar)
- トラッキング・広告
- Google Analystics導入(react-ga)
- Google Adsense導入(react-adsense)
詳しい説明
Qiitaにまとめてますのでこちらを読んでみて下さい。

番外:ロゴづくり
タイムリーにロゴジェネレーターがタイムラインに流れてきたので作ってみました。


番外:Gif動画キャプチャ
ScreenToGifが便利。お金のある人はGyazoで良いと思うよ。


番外:Chrome用拡張ツールインストール
Chromeのアドオンを入れておくと、React・Reduxの状況が見れるので、デバッグが楽になります。上がReact用、下がRedux用です。導入後は一回ブラウザ再起動が必要みたいでした。検証ツールに新しいタブが増えます。
作り方
GitHubのやつをクローンして色々いじってみてどうぞ。
# Create Sample by animel git clone https://github.com/ykawase1011/animel.git cd animel npm install npm start # Build Static Pages(/public) npm run build
Firebaseで公開する
FirebaseのHostingにてnpm run buildで作られたpublic配下のデータを配置しました。この辺はAWSのS3に置くとかもあるんで、各自の環境に合わせてどうぞ。ただFirebaseめっちゃ便利だったのでおすすめはしておく。てかFirebaseって勝手にSSL化してくれるんですね。そして独自ドメインの設定も超簡単。最高かよ。
やり方は簡単。まずFirebaseのWebサイトにいきでプロジェクトを作る。
その後コンソール画面(私はCloud9)に戻ってきて下記を実施。
npm install -g firebase-tools firebase init
今回は静的ページなのでHosting設定のみで進めていく。基本的には指定の通りに設定しておけばOK。指定するディレクトリだけ、build配下なので注意。
デプロイ前にreactアプリをビルドしておく
npm run build
いざデプロイ
firebase deploy && firebase open hosting:site
簡単過ぎて涙出てきた…
※Cloud9からFirebaseログインはエラーがでるのでこちらを参考に





コメント