Reactを勉強していると、どうしてもクライアント側での描画という点でネックになることがあるようだ。例えば、SEO対策などはReactをそのまま使っている状態のクライアント側描画の場合は思ったとおりにならない事があるようです。(Googleのクロール時にキチンと描画出来ないことなどがある)
とりあえずポイントとしては、昨今ではSSR(Server Side Rendering)に対応する必要があるが、そのあたりをかなり使いやすくしてくれてるNext.jsがあるということ。勉強を兼ねて、Next.jsのチュートリアルをやってみた。
Next.jsのチュートリアル
Pages Router | Next.js
ここからできる。やるには、GitHubアカウントでログインする必要がある。
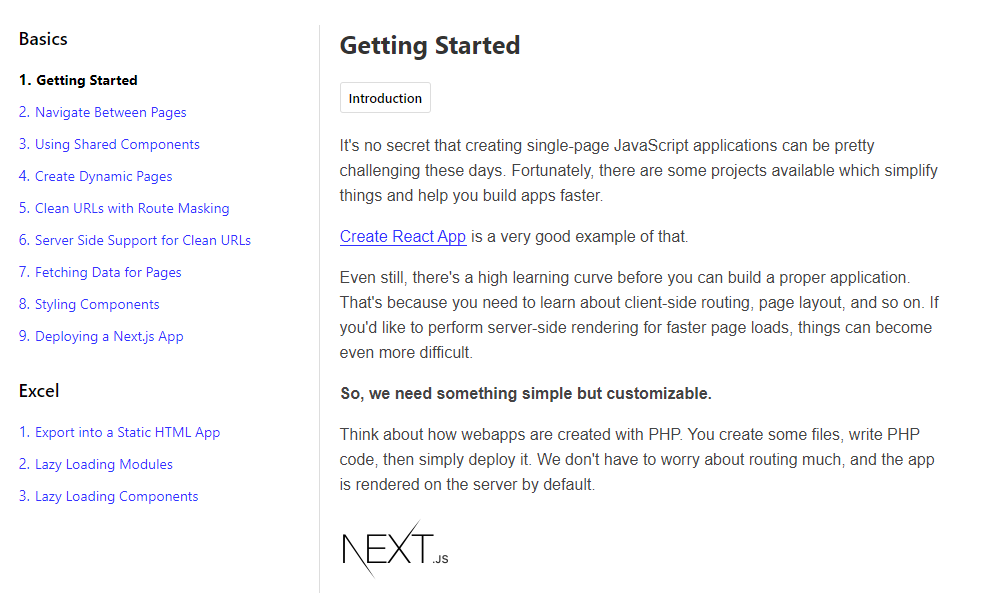
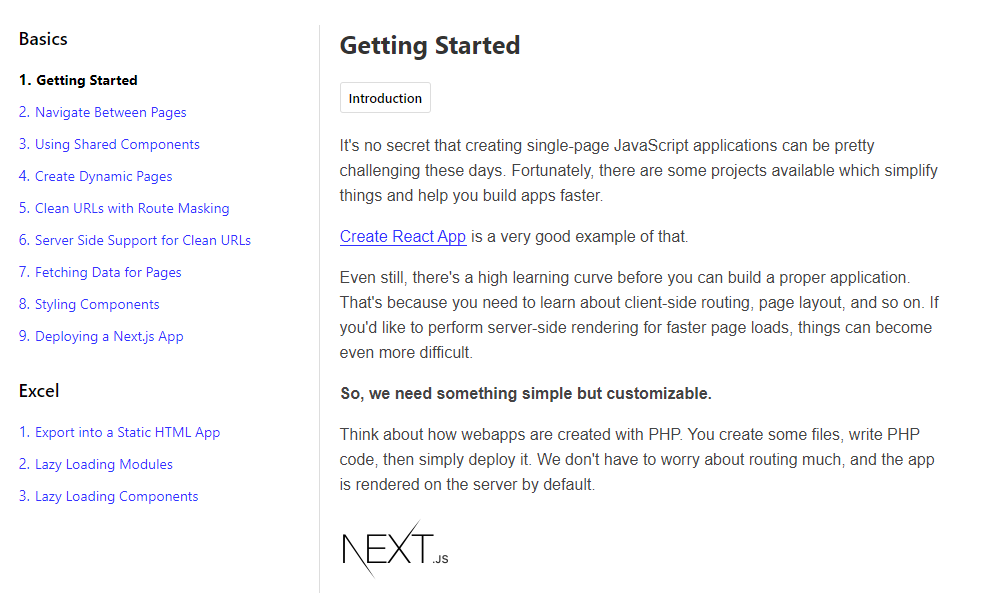
チュートリアル内容について


- はじめに
- ページ遷移
- 共有コンポーネント(Header等)の利用
- 動的ページ(クエリ)の作成
- Route Maskingを使ったClean URLs
- Clean URLsをサーバーサイドで使う
- ページ用にデータ取得をする
- コンポーネントのStyle設定
- Next.jsアプリのデプロイ
API取得系もやってるのでわかりやすいとは思います。
今までやってたReactと変わりそうなところ
- react-routerを使っていたところが、Next.js付属の「next/link」を使う形になりそう
- Expressを使ったserver.jsを起点にする(今までは、index.jsが起点だった)
- pagesフォルダ配下に、index.jsやabout.jsを作っていき、それぞれが/・/aboutのようなurlとなって動いていくイメージ



コメント