Firebase認証機能がついたアプリのサンプルを動かします。
サンプルアプリ
こちらを使います。
create-next-app --example with-firebase-authentication with-firebase-authentication-app cd with-firebase-authentication-app
なお、create-next-appやfirebaseツールをインストールしていない場合は下記を予め実行しておきます。
# Next.js雛形作成ツール npm i -g create-next-app # Firebaseログインツール npm i -g firebase-tools firebase login
もしCloud9を使っていて、firebase loginでエラーが起きたらこちらを参考に。


Firebase設定
認証資格情報の設定(client.js)
module.exports = {
// TODO firebase client config
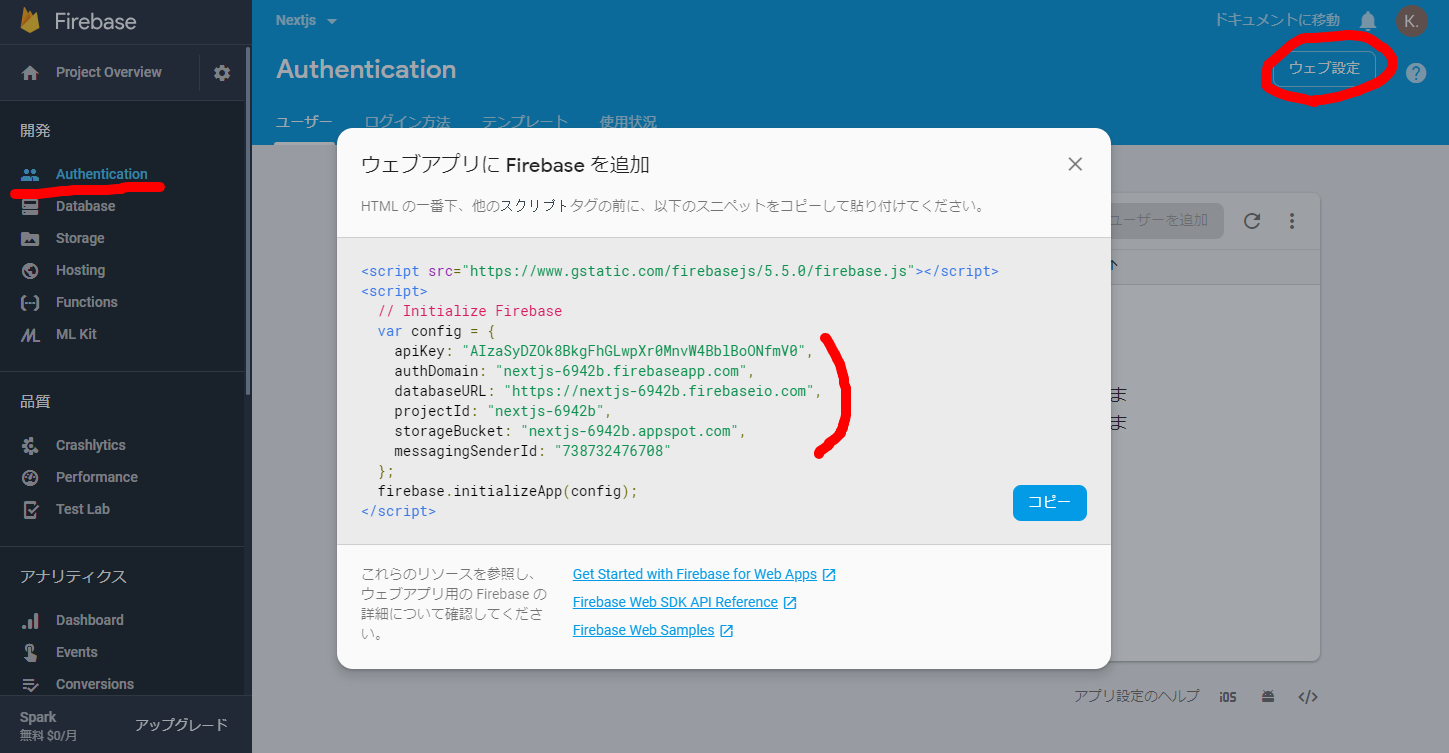
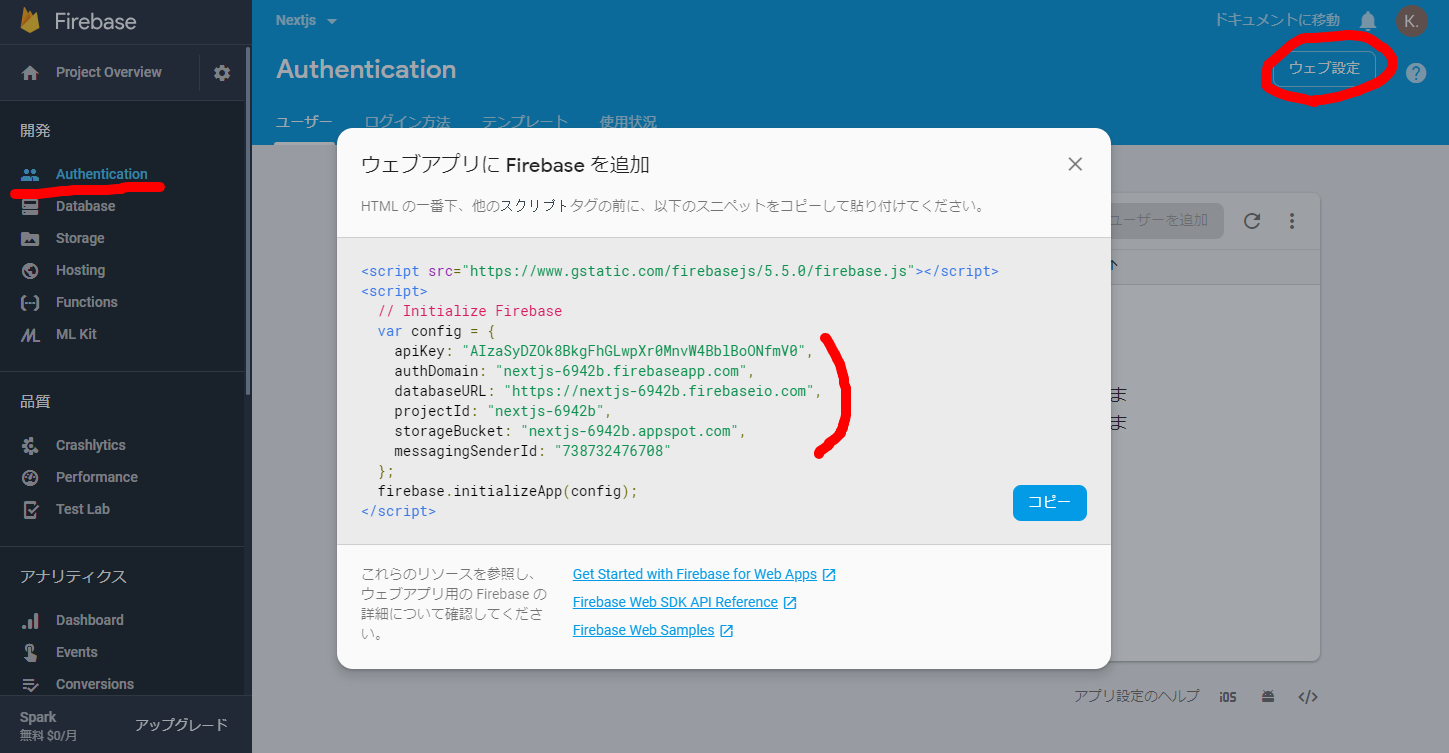
apiKey: “AIzaSyDZOk8BkgFhGLwpXr0MnvW4BblBoONfmV0”,
authDomain: “**********.firebaseapp.com”,
databaseURL: “https://**********.firebaseio.com”,
projectId: “**********”,
storageBucket: “n**********.appspot.com”,
messagingSenderId: “738**********”
}
[/bash]
『開発「Authentication」->ウェブ設定』から認証資格情報を取得し、その内容をファイルに記述します。


アカウント秘密鍵の設定(server.js)
module.exports = {
// TODO firebase server config
“type”: “service_account”,
“project_id”: “**********”,
“private_key_id”: “*********************************”,
“private_key”: “—–BEGIN PRIVATE KEY—–\n*******************************************\n—–END PRIVATE KEY—–\n”,
“client_email”: “**********@nextjs-6942b.iam.gserviceaccount.com”,
“client_id”: “1033110**********5”,
“auth_uri”: “https://accounts.google.com/o/oauth2/auth”,
“token_uri”: “https://oauth2.googleapis.com/token”,
“auth_provider_x509_cert_url”: “https://www.googleapis.com/oauth2/v1/certs”,
“client_x509_cert_url”: “https://www.googleapis.com/robot/v1/metadata/x509/firebase-adminsdk-3cc2e%40nextjs-6942b.iam.gserviceaccount.com”
}
[/bash]
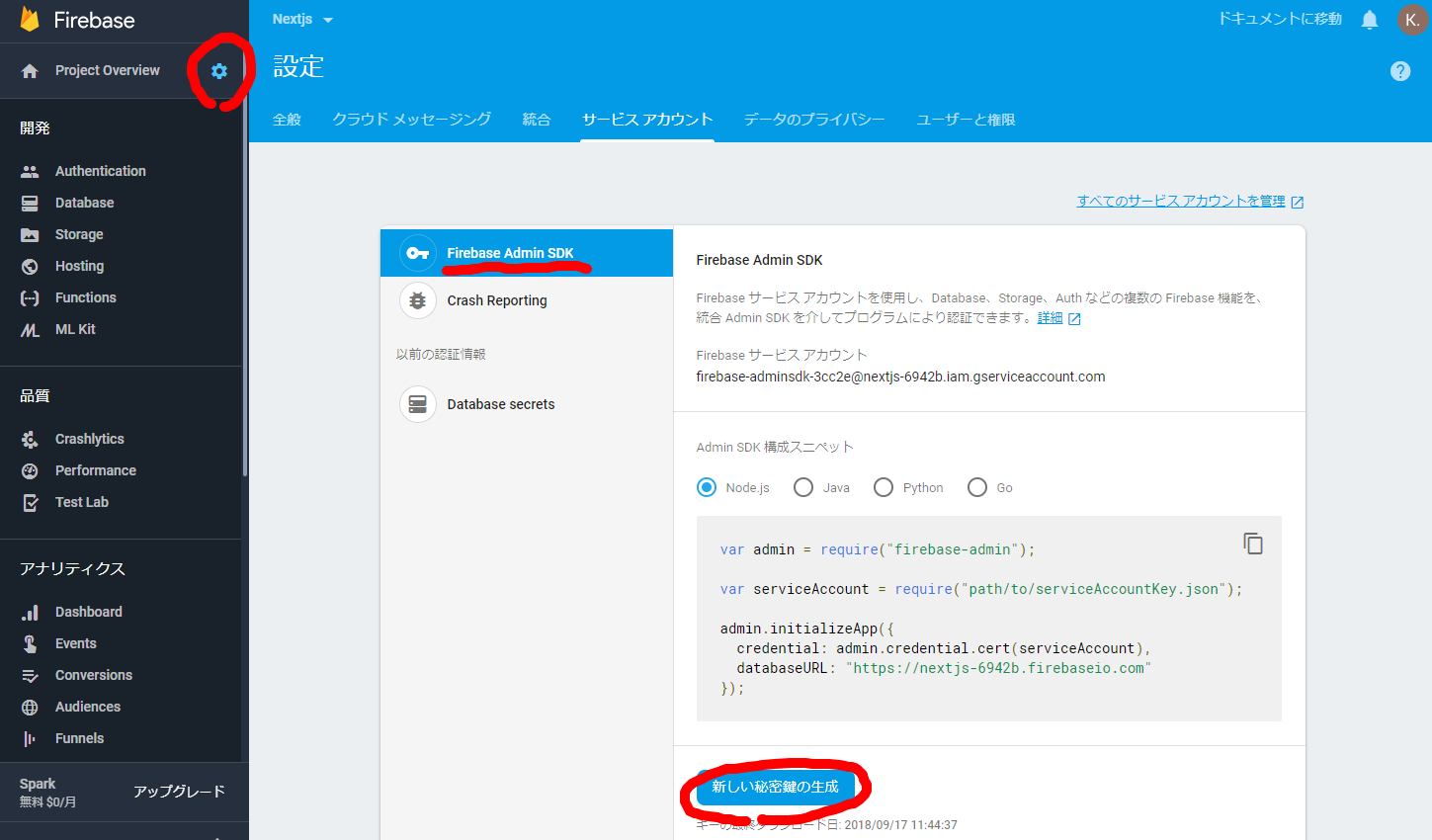
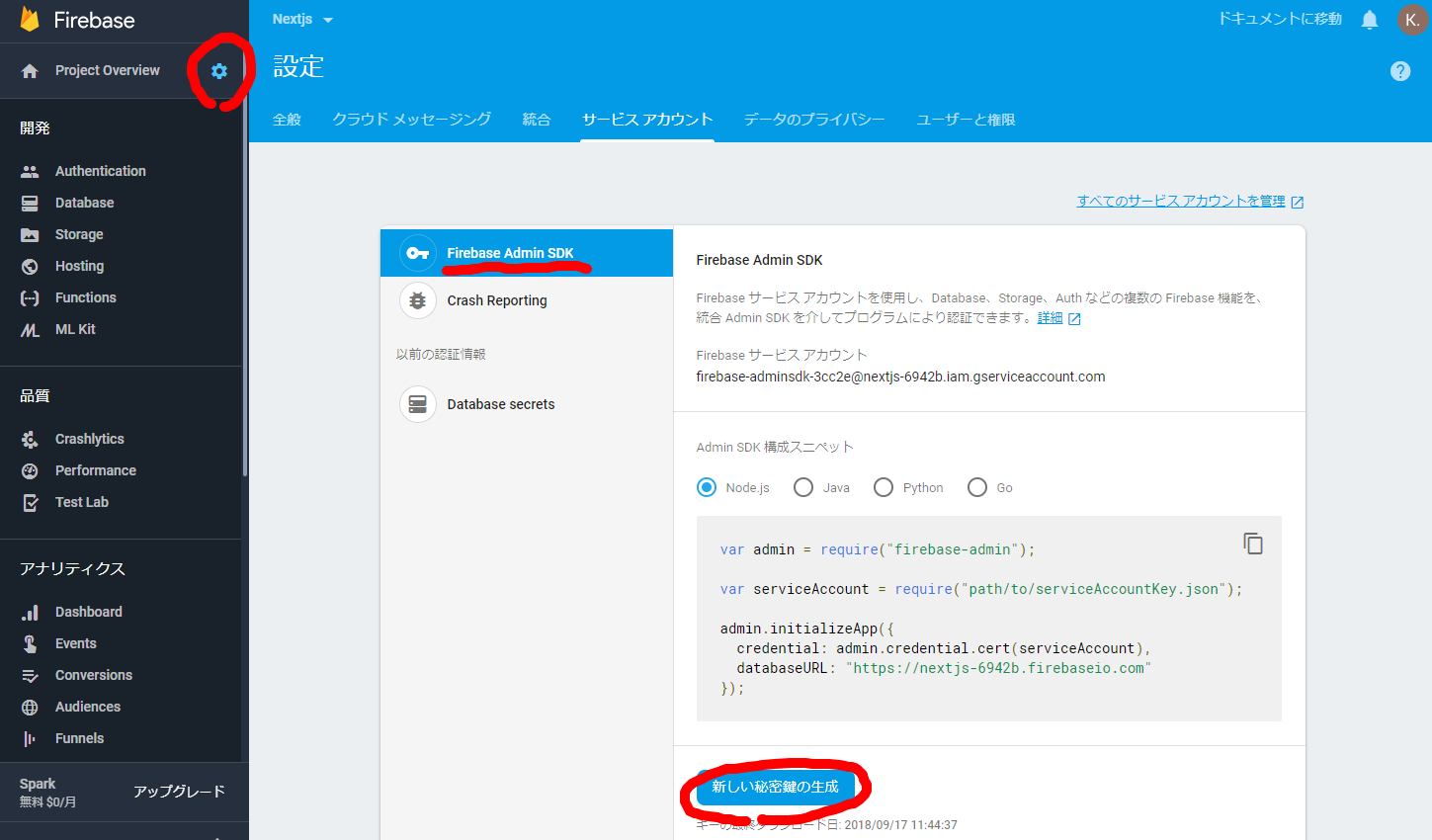
『設定->サービスアカウント』から秘密鍵を取得し、その内容をファイルに記述します。


また、client.jsで記載したdatabaseURLの情報をルートディレクトリのserver.jsにも追記します。
const firebase = admin.initializeApp({
credential: admin.credential.cert(require(‘./credentials/server’)),
databaseURL: ‘https://**********.firebaseio.com’ // TODO database URL goes here
}, ‘server’)
[/bash]
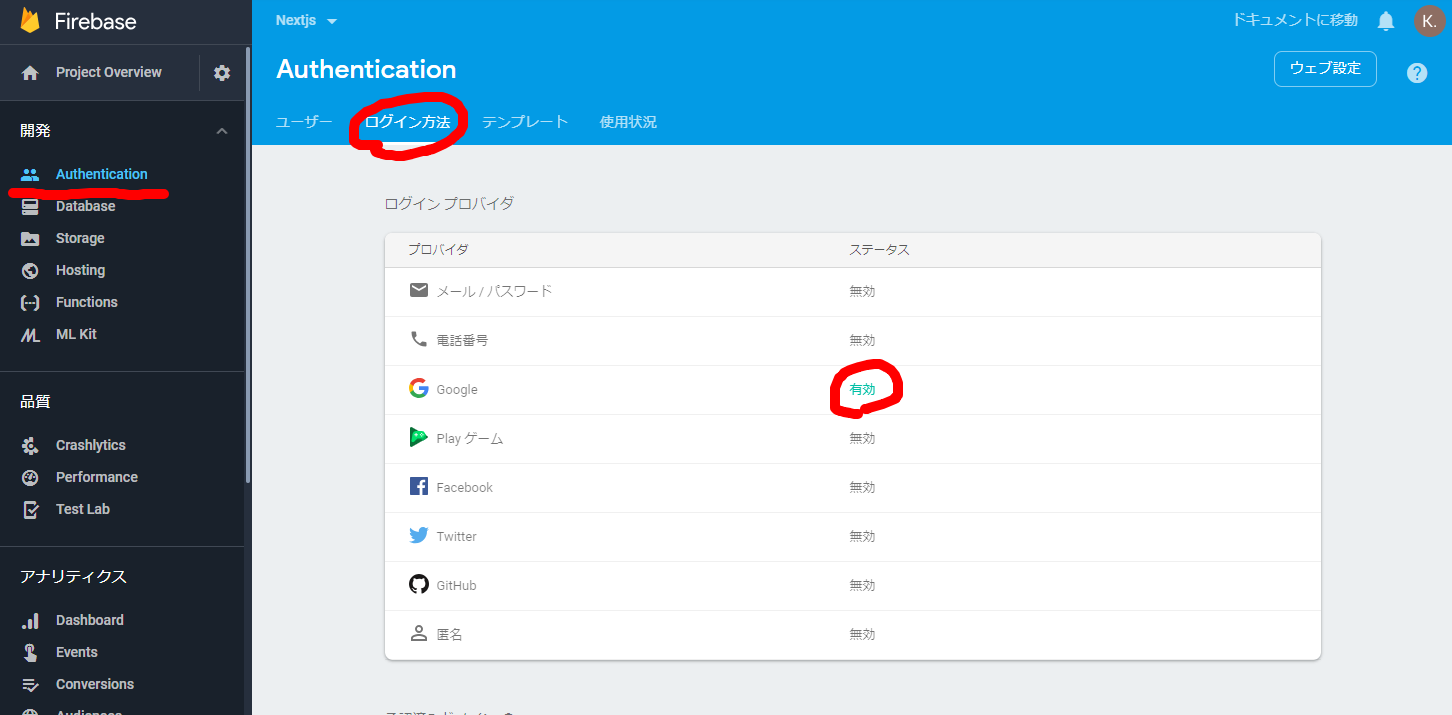
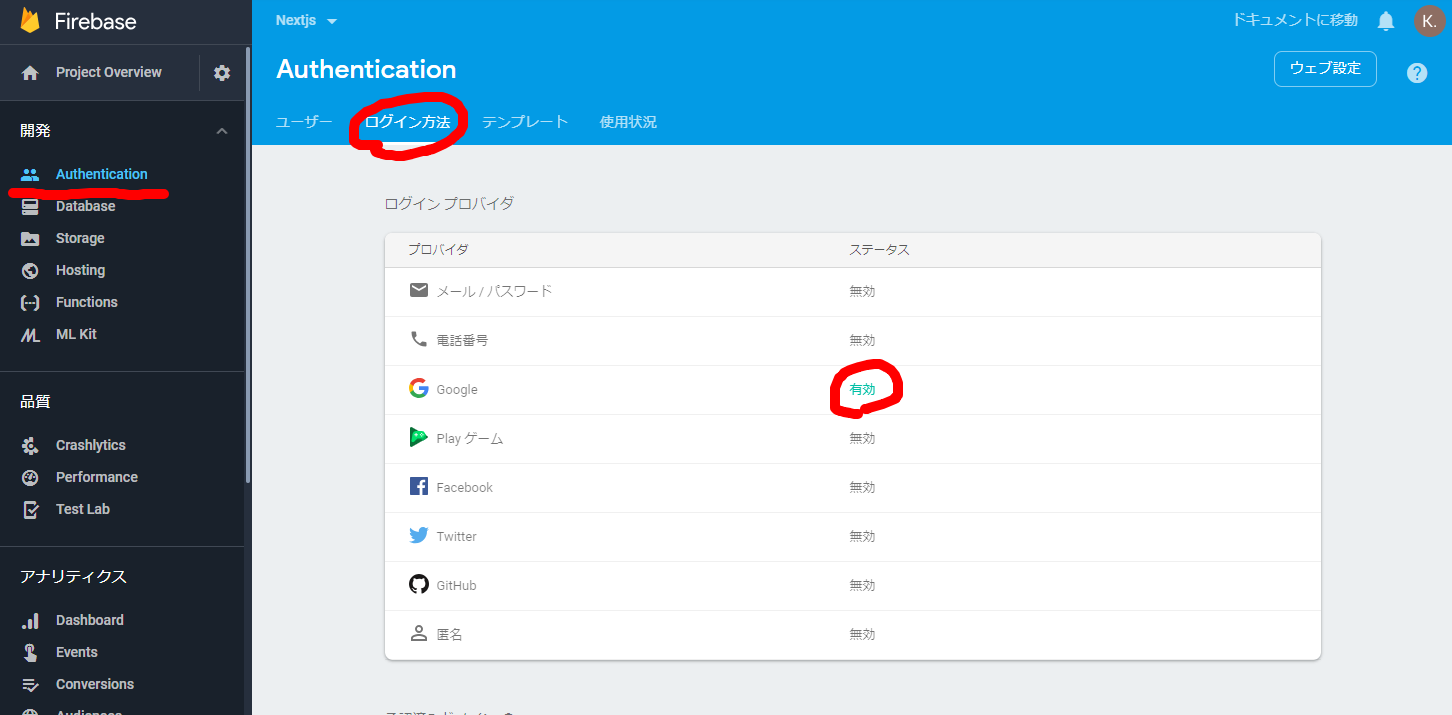
ログイン方法の設定(Googleログイン)
開発「Authentication」->ログイン方法』からGoogleログインを有効にしておく。


動かしてみる時に注意すること
npm run devで動かせますが、ドメイン許可が必要な場合は、開発「Authentication」->ログイン方法』下部にある承認済みドメインに開発環境ドメインを追加しておくことが必要です。



コメント