vue-konvaを使っていると、Stageに設定したwidthとheightの値の1.1倍になってしまう現象がありました。
現象


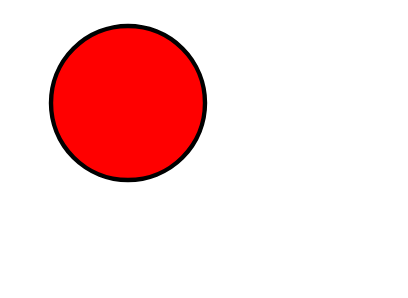
コードはGitHubサンプルを使った。Stageに着目しておくと、設定値はwidht・heightが200になっている。
しかし、画面上のコードはこんな感じ
<div class="konvajs-content" role="presentation" style="position: relative; user-select: none; width: 200px; height: 200px;> <canvas width="220" height="220" style="padding: 0px; margin: 0px; border: 0px; background: transparent; position: absolute; top: 0px; left: 0px; width: 200px; height: 200px;"></canvas> </div>
コードは200・200で設定したのに、canvasタグではサイズが220になっている。
原因
諸悪の根源は、「Konva.pixelRatio」の設定値が「1.1」に書き換わっていることのようだ。
(どこでこの設定がかかったかまではわかりませんでした)
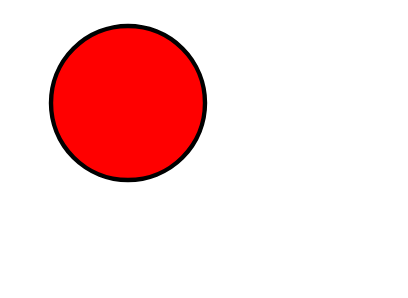
ということで、別途、
import Konva from 'konva' Konva.pixelRatio = 1;
を書いたら、StageのサイズとCanvasのサイズが一致するようになりました。



コメント